Creating a New Email Template
- Log into the Back Office
- Click the left menu header: Form, Email. and Report Setup
- Click “Email Templates”
- The form loads
- Click “Add”
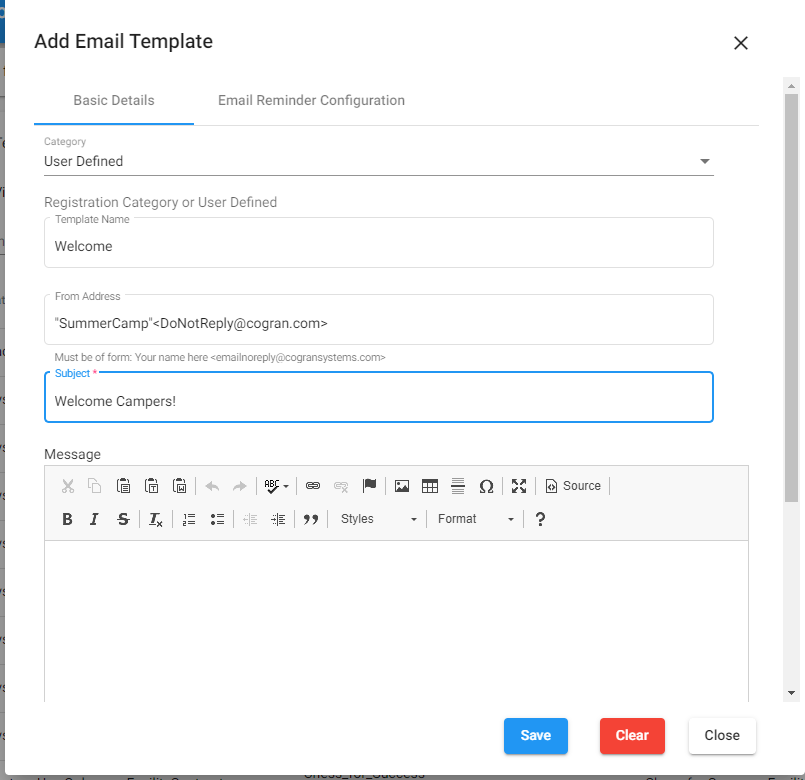
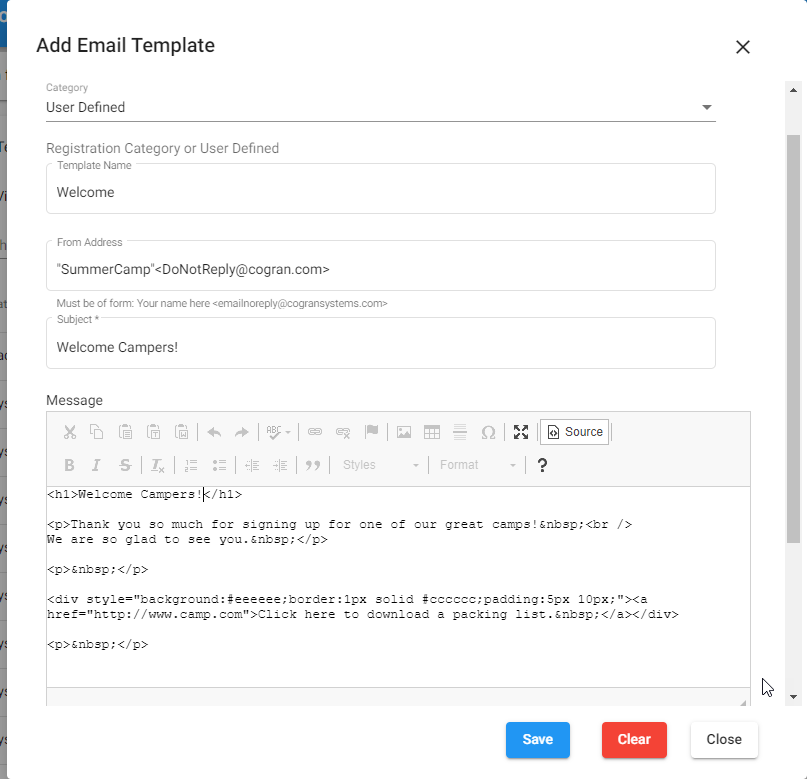
- A form loads.
- Category: choose “User Defined”
- In Template Name, enter a unique description that will allow you to easily pick this template from a list.
- Enter the from address: “YourName”<DoNotReply@cogran.com>
- Replace the text within the quotes “YourName” to be more appropriate for your mailing – this is the text that will appear in the user’s inbox.
- Important: Do not change <DoNotReply@cogran.com> because our email server uses this information in spam control.
- For example, “SummerCamp”<DoNotReply@cogran.com>
- Tip: copy and paste from an existing template in your list of templates
- Enter a Subject. Make this unique to this template, but it can be updated before sending.
- Now, write the templated email in the Message section of the form.

- Type or paste in the required text using the menu icons at the top left that resemble a clipboard. (If you run into issues with display, paste any text into your notepad first, then copy into the editor)
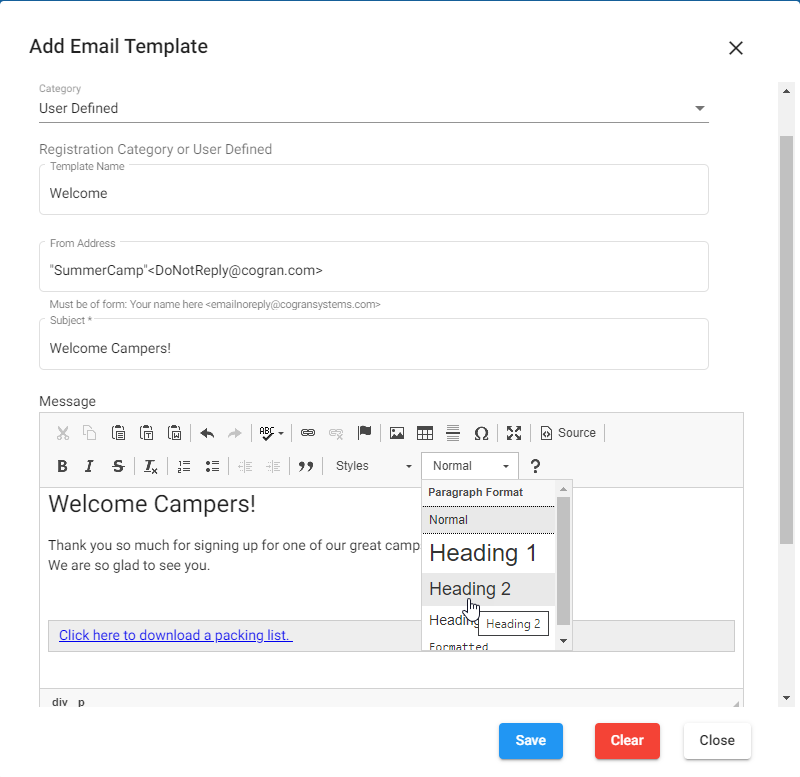
- Use the text editor options like Styles and Format to quickly make changes to the look of the email.
- Click “check ABC” to check spelling
- To add a box, choose the Style “special container”
- To add bold, italics, strikethrough or underline, highlight the text and use the functions in the menu bar.

Add Hotlinks
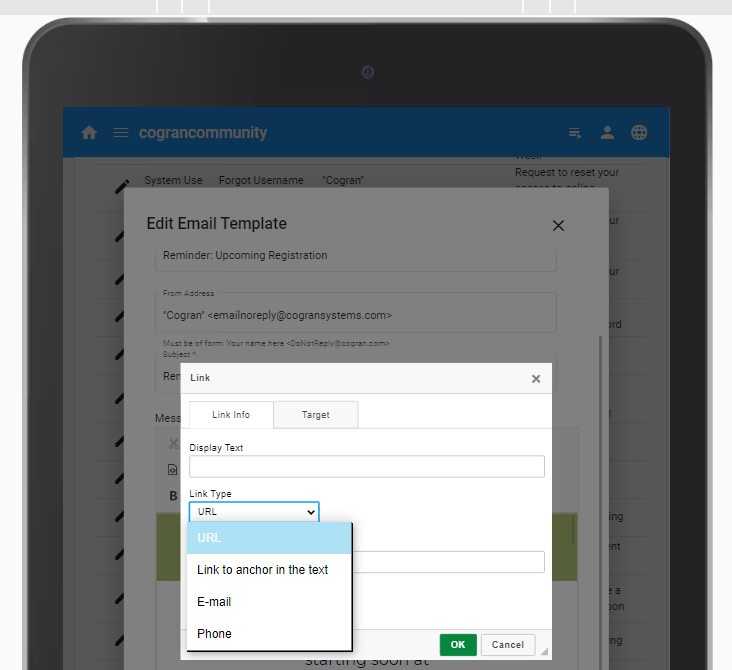
- Click on the link icon.
- A form appears.
- Enter the text to display (if text is selected, it will appear here)
- Choose the type of link
- If email: Enter the address and subject for the email you plan to receive, then save
- If hotlink: enter the URL and then click the second tab, Target. Choose “Blank” for your target. This will mean the new page opens in a new tab, instead of replacing the Cogran tab in their browser


Add Images
- Click the space you wish to insert an image. Click the small image icon in the edit menu.
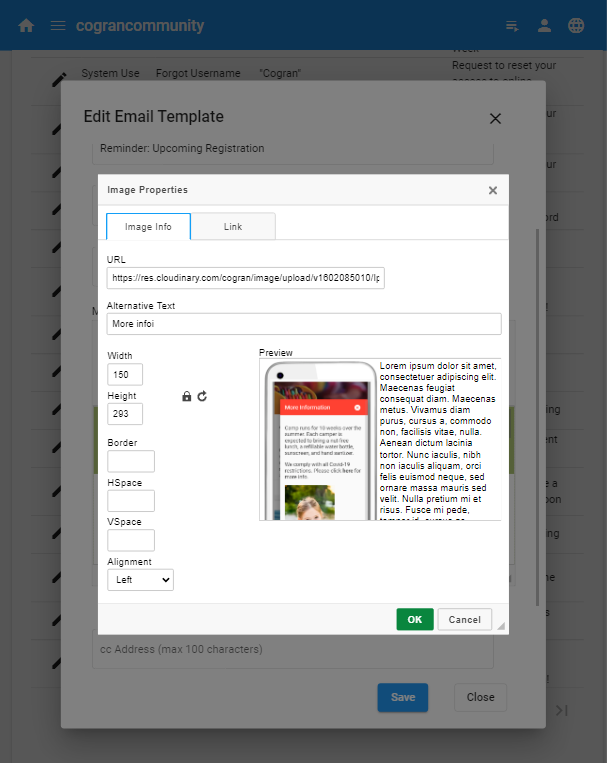
- A form appears
- Enter the URL of the image you wish to add. NOTE: UPLOAD THE IMAGE TO THE IMAGE LIBRARY AND COPY THE LINK, THEN PASTE IT HERE: see instructions here.
- Add alternative text for screen readers or in case a reader’s email is set not to display images
- Resize if needed (the preview will show the size)
- Set alignment if needed (the preview will show the image in relation to the text).
- On the next tab, hotlink the image if needed.
- Save.
Congratulations! You built a template. This email can be used again and again.
ADD AN HTML TEMPLATE
HTML Templates are designed emails that have a marketing look to them. For example:

Email templates like this one are called “HTML templates” can be sent from Cogran, and mail merge codes can be inserted.
This email template was created using BEE Free, an online email template building tool.
Create and download an email using BEE Free or another HTML email builder. Once downloaded to your PC, open the file to view the HTML.
HOW TO VIEW AND COPY HTML:
- Open the html file, which will open in a browser window (like a web page does).
- Right-click with your mouse. The HTML will display.
- Copy this HTML and paste it into your notepad. (not Word)
- For great, browser-specific instructions, click here!
- Enter the Cogran Office
- Form, Email. and Report Setup>Search for Email Templates
- Click “Add”
- A form loads.
- Category: User Defined
- In Template Name, enter a unique description that will allow you to easily pick this template from a list.
- Enter the from address: “YourName”<DoNotReply@cogran.com>
- Replace the text within the quotes “YourName” to be more appropriate for your mailing – this is the text that will appear in the user’s inbox.
- Important: Do not change <DoNotReply@cogran.com> because our email server uses this information in spam control.
- For example, “SummerCamp”<DoNotReply@cogran.com>
- Tip: copy and paste from an existing template in your list of templates
- Enter a Subject. Make this unique to this template, but it can be updated before sending.
- Now, click the button “source”
- The form converts to an HTML-ready state
- Copy and paste the HTML template
- IMPORTANT: cllick the “source” button again to view the template in the regular editor
- SAVE
- Note that saving does not work the HTML view, so any changes must be viewed in the editor prior to saving.
- Done!

We highly recommend testing after any changes. Perform the action that willl trigger your email, being sure to use your own email address to receive the email, then wait for it to arrive!