Front Page Set-Up
The Front Page is a customer-facing website that displays product listings, company information, includes a shopping cart, and allows calendar-based program and facility selection. The Front Page can be personalized with images, information, and cards. The Front Page should be set up early in the onboarding process, but it can be changed and updated at any time.
- Before finishing the Front Page, upload a banner to the Media Library. If not using a custom banner, simply choose an image from the Cogran Media Library. Read more
- Cards display on the Front Page. Cards display registration options, and can be set up after the Front Page is set up.
INSTRUCTIONS
Fill out the form to set the text and images on your public homepage. If you leave a text field blank, it will not display on the homepage.
- Log into the Back Office
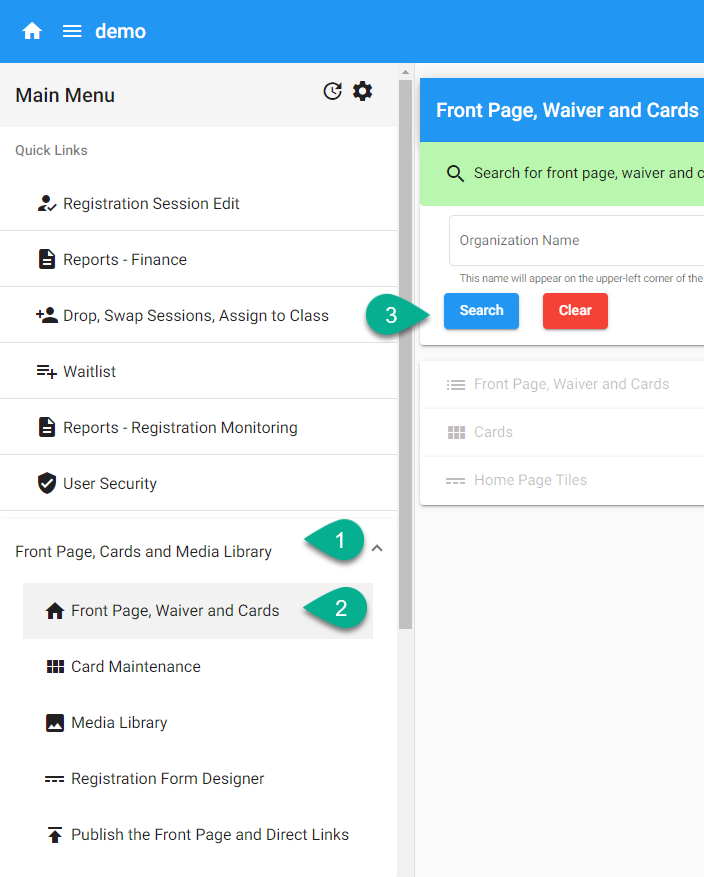
- In the left menu, open the Front Page, Cards, and Media Library
- Slect Front Page, Waiver, and Cards
- Search to find your Front Page. (Simply click “search,” there is no need to enter any data here.
- Click the pencil to edit

- TAB 1: Front Page Setup
- Organization Name: This appears in the upper left-hand top of the banner.
- Color Theme: Choose a color theme for the Front Page
- Banner Image: Choose an image from Cogran’s library or add a custom banner to the media library.
- Banner Title: This title appears below the banner. Content is required for the banner to appear.
- Banner Sub Title: This subtitle appears below the title.
- Display Location Filter: For sites with multiple locations. Check to further restrict a card’s list display for: a Registration period or Facility Area. Lookup name is LocationFilter
- Display Account Update Button on Home Page: this button allows customers to create and update an account without processing through registration.
- Display ” Go to Registration” Button: this button bypasses the registration information contained in the cards, and allows users to move directly to the registration process. Note: This requires configuration.
- Card Title: This is a header line above the card section on the Front Page
- Card Sub Title: This subtitle appears below the card title.
- Registration Waiver: Use the HTML box to create the waiver your customers will agree to during registration. This waiver does *not* appear on the Front Page. However, it will appear to ALL registrants at time of login. This is checked by the creator of the login account. Other checkboxes can be added to create waivers for specific registration programs.
- Footer Text: Add a line or two of footer text to the bottom of your site
- Logo image: This overrides the Cogran logo at login. Upload an image to the media library. Use the image type “Preview.” Copy the URL and paste it here.
- TAB 2: Contact Info
- Address: Full business address will appear in the footer of your site
- Phone: Business phone will appear on the Front Page in the footer of your site Contact
- Name: This will appear on the Front Page in the footer of your site
- Email: This will appear on the Front Page in the footer of your site
Next Steps:
After updating the Front Page, the next step is to create cards, which allow reservations and registrations.